
A look at how Fabricator is setup and an explanation of some of it's features.
Fabricator is built on node.js. You'll need Node installed before you can start building.
Once you have a Fabricator instance setup, run the following command to start the development environment:
$ npm start
This installs dependencies, compiles the site, and watches for changes to re-compile.
Once you're ready to deploy your toolkit, run the following command to run an optimized build:
$ npm run build
All work is done insrc directory. Inside you'll find the following directories:
└── src
├── assets
├── data
├── docs
├── materials
└── views
assets - static assets (stylesheets, javascript, images) for both Fabricator and your toolkit.
data - yml or json files that can be fed into materials and views
docs - markdown files with toolkit-wide documentation (e.g. usage guidelines, branding, tone)
materials - individual pieces of UI that make up your toolkit. Each file within is registered as a Handlebars partial for rapid prototyping.
views - pages of the style guide + documentation site that Fabricator generates. Also where any prototyping pages are placed.
By default, Fabricator defines a simple UI taxonomy of "components" and "structures" - components are the smallest unit of UI, and structures are two or more components combined. This is a simple, reasonable taxonomy will work in many cases, however, you are free to define your own taxonomy. To do so, rename/create new directories in the materials directory as needed. For example, toolkit that follows Atomic Design might look like:
└── materials
├── atoms
├── molecules
└── organism
Learn more about materials
Views are the actual static .html pages Fabricator generates. By default, the root contains the skeleton of a Fabricator style guide + documentation site. It has a main landing page, a listing page for each material type, and a page for documentation. These pages are highly customizable. Change them to fit your needs.
Learn more about the view data model and customization
Fabricator uses Gulp.js as a super-fast build system. Gulp handles all static asset processing and view/material assembly.
Tasks are defined in gulpfile.js. Customization of this file is encouraged. Hack on it to fit your needs.
By default, Fabricator defines almost no architecture. Those decisions are best made by you, the developer. Inside of src/assets/toolkit you'll find a single .scss and .js file. Both are entry points for Sass and Browserify, respectively. It is recommended that you compile your toolkit to a single .js and .css file to increase portability. The Gulp tasks for both stylesheets and scripts is setup to give you all the power of Sass and Browserify to help achieve this.
f.js and f.css - or before compilation, fabricator.js and fabricator.scss - are the two files that provide basic functionality and styling for the Fabricator site. They are intentionally minimal as to not conflict with anything in your toolkit. All Fabricator CSS classes and data-attributes are name-spaced with f-.
You shouldn't need to modify these files, but if you find the need to, don't sweat - they are included in the compilation tasks just like your toolkit files. Changes are automatically recompiled.
Toggling
You can toggle visibility on elements such as notes, code snippets, and labels.
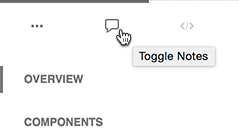
The controls in the menu allow you to toggle each type globally:

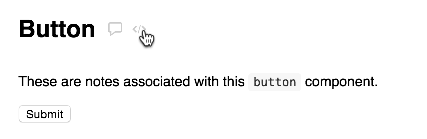
You can toggle an individual item's code snippet by pressing the code toggle for that item:

Adding toggles to elements
You can make an element toggleable by adding a data-toggle attribute to that element.
e.g.
<div data-toggle="labels">Some item label</div>
<div data-toggle="code">Some item code</div>
Fabricator comes with a handful of useful dotfiles to help with code management.
.editorconfig - editor configuration rule via EditorConfig
.gitattributes and .gitignore - source control configuration
.jshintrc - JavaScript static analysis via JSHint
Customize these files to fit your needs/opinions.